
结束
代码下载链接:
http://download.csdn.net/detail/baihuaxiu123/9508264
原文链接:http://wh.lanou3g.com/lozx/2495.html
蓝鸥提供分享技术,传递智慧,让技术更简单。蓝鸥让教育回归本质,我们在行动。转载请注明出处。
前言
大家都知道,如今移动互联网时代已经来临,HTML5的出现,更是让移动互联网火的发紫,很多朋友甚至选择报HTML5开发培训班都要挤进这个移动互联网时代,由此可以看出,HTML5重度精品将要来临。
今天来给大家介绍一下HTML5,讲什么呢?讲讲如何巧用HTML5设计按钮背景不同动画特效,在该特效中,当鼠标滑过按钮时,使用CSS3 animation来动画background-size和background-position属性,来实现各种背景动画效果。
下面来看一下整体的效果图:

看了动画效果之后大家应该非常关心他是如何实现的,现在就给大家具体讲讲他的实现技巧.
具体实现
1. CSS样式
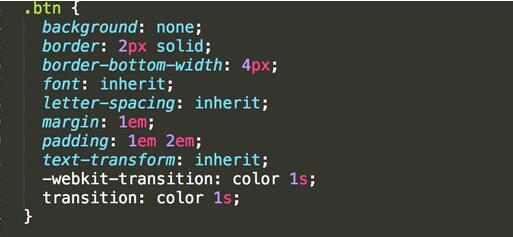
首先为按钮设置通用样式。将按钮的背景去除,设置2像素的实线边框,并将底部边框设置为4个像素。通过padding来设置按钮的尺寸,并为按钮的文字颜色设置平滑动画过渡效果。

第一种按钮背景动画
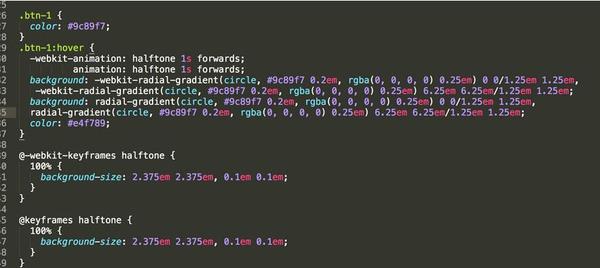
在第一种按钮背景动画中,按钮的背景使用2个渐变图层来制作。当鼠标滑过按钮时执行halftone帧动画,该动画修改按钮的background-size属性。它缩小了背景图片的尺寸,使所有的圆点连成一片。

第二种按钮背景动画
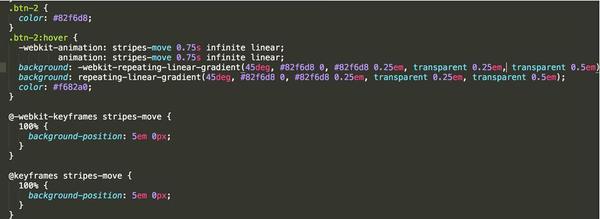
第二种按钮背景动画中,使用线性渐变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置不断发生变化,形成斑马线运动效果。

第三种按钮背景动画
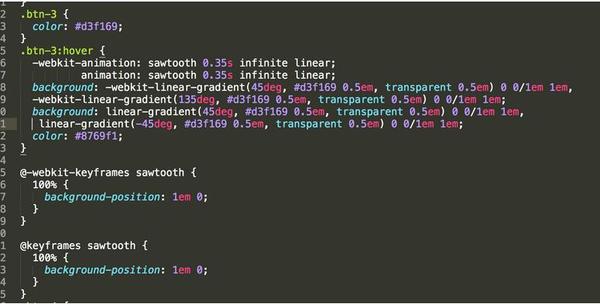
第三种按钮背景动画中,使用花点渐变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置不断发生变化,形成点运动效果。

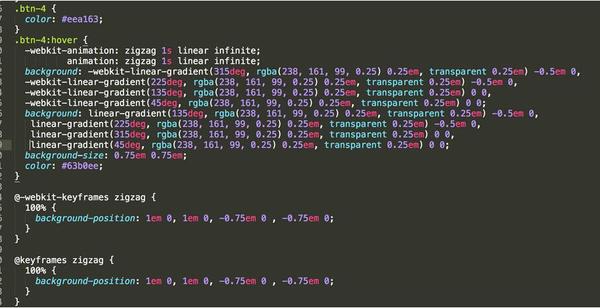
第四种按钮背景动画
第四种按钮背景动画中,使用波浪变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置不断发生变化,形成波浪动态运动效果。

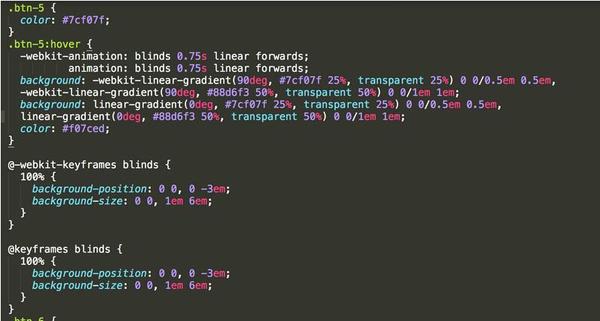
第五种按钮背景动画
第五种按钮背景动画中,使用斜线变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置不断发生变化,形成斜线运动效果。

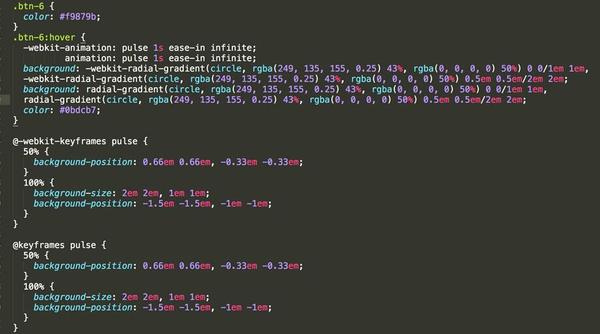
第六种按钮背景动画
第六种按钮背景动画中,使用圆形闪动渐变作为按钮的背景图像。在鼠标滑过按钮时,通过修改按钮的background-position属性,使背景位置不断发生变化,形成圆形闪动效果。

6种样式设置好了,我们再来看看HTML里面具体结构是怎么样的.
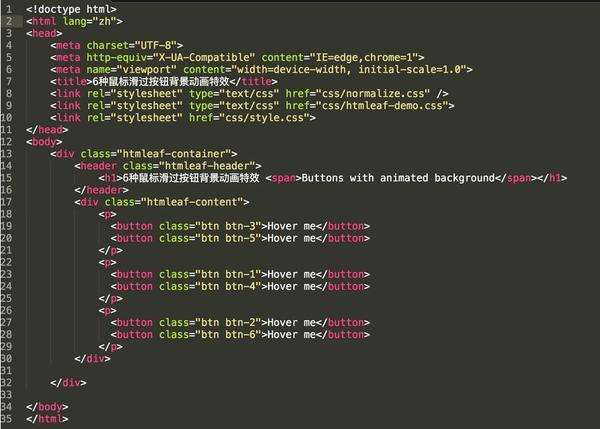
2. HTML结构
该按钮效果使用标准的组件来制作。

这样我们就完成了,现在我们再看一下他的静态图.

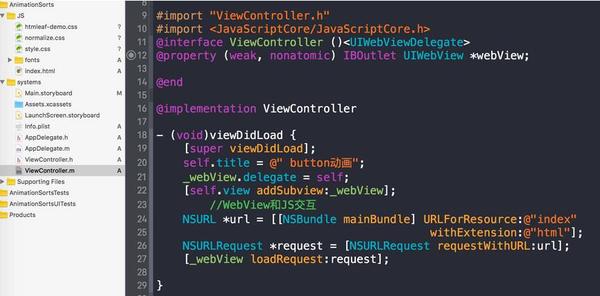
3. 与iOS交互实现
代码如下:

效果图如下:

结束
代码下载链接:
http://download.csdn.net/detail/baihuaxiu123/9508264
原文链接:http://wh.lanou3g.com/lozx/2495.html
蓝鸥提供分享技术,传递智慧,让技术更简单。蓝鸥让教育回归本质,我们在行动。转载请注明出处。