动效设计是开发实现前的最重要的一步,但是重中之重还是设计的表达。怎样把设计师的想法准确的表达出来、并且工程师能准确理解,最终快速实现效果,就是我们想要的结果。

做出好的动效需要设计师有好的想法,和工程师有一流的实现技术。其中最关键的是设计师如何准确的表达出设计想法和动效参数。

1、基本参数
动画的基本属性:
描述动画效果及动画参数(时间,位移,缩放,透明度,旋转)
描述出不同情况下的动画效果

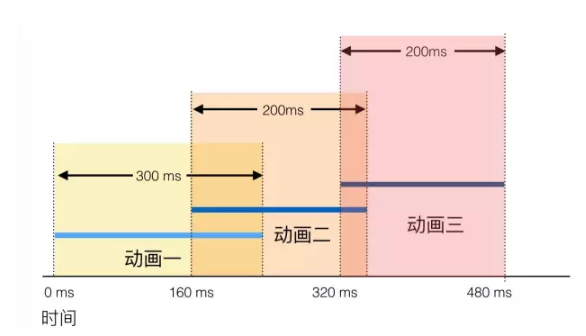
时间参数表
(位移、缩放、透明度、旋转等同理)
图例展示了三种动画的不同的动画时长,和动画出现的时间点,同理(位移,缩放,透明度,旋转等同理)可同时出现。
2. 曲线
时间和位移的关系
曲线包括曲线形状和坐标参数。
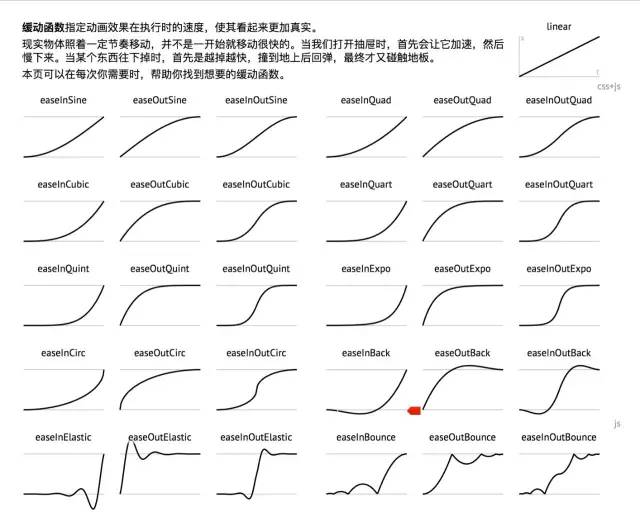
曲线是实现动效过程中的灵魂,不同的曲线能体现不同的物理。
运动节奏,也是提升用户体验的关键。

( 图例是不同类型的缓动函数的曲线)
如何精确的还原曲线
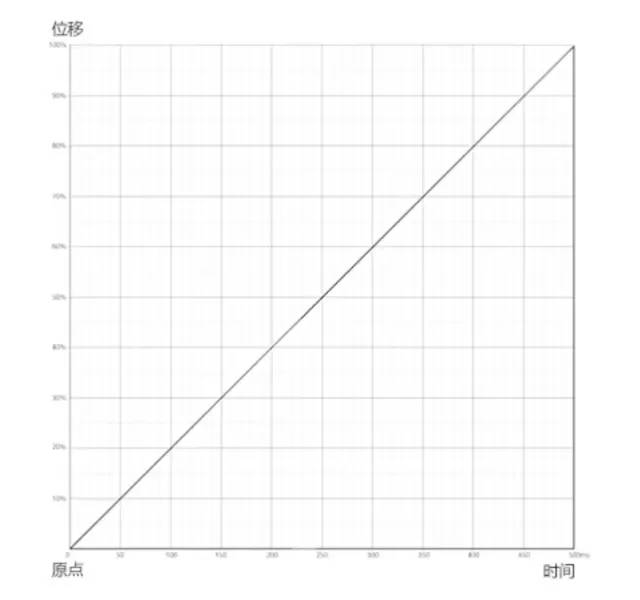
在开发实现中可以把贝塞尔曲线看做是位移曲线(位置和时间的关系)

上面这条曲线就是一条匀速的曲线,是指物体运动从开始到停止都是按照同一个速度移动。
大家都知道在移动端的各大ROM厂商或APP公司都在声称要做符合物理运动原理、符合用户心理预期、还原生活场景、有情怀的、更加真实有效的动画效果等等说法,把这些含蓄的说法转化成开发语言就是绘制一条看着舒服的运动曲线。那么什么样的曲线才是符合物理运动规律、真实有效的呢?
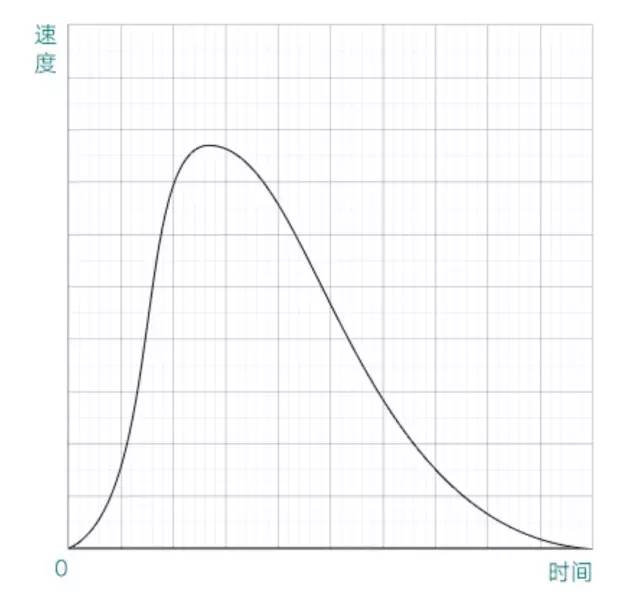
大家试想着从手里扔出去一块石头,扔出的一瞬间是不是有个加速的过程,即速度从0往上增长,然后越来越快,它要落下的时候速度开始减下来,最后落下速度为0。石头运动的轨迹其实是一个完整的抛物线(即速度曲线):

这条曲线是我们根据真实的生活场景推理出来的,具体参数是模糊的,但是我们从中学到了真实的物理运动规律:物体运动是从静止加速到停止减速的一个过程。
平常工作中我们是通过在动画制作软件(如AE、Flash)中调节这条曲线最终得到我们看到的动画效果:

怎么样把这条位移曲线转换成开发语言呢?获得有效参数的方法是这样的(以PS为例):
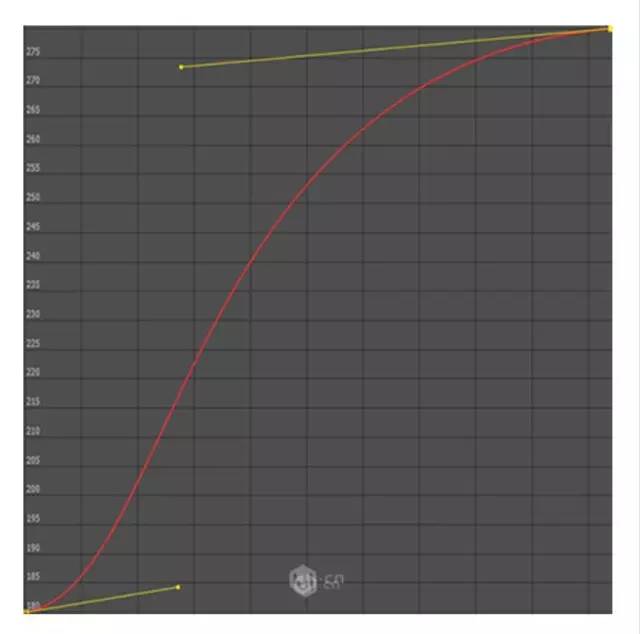
在PS里新建一个1000*1000像素的画板(为了好计算取整,只要是正方形就行),把动画软件里的曲线截图导入到建好的PS画板里,曲线的起点和终点分别与画板的左下角和右上角对齐,这样就在一个正方形内形成了一条位移曲线:

然后在绘图软件里临摹出这条曲线,调节节点时的支点坐标就是开发需要的参数(以画板左下角为原点(0,0),右上角为终点(1,1)。如上图中黄色的点的坐标就是起点(0.26,0.05),终点(0.26,0.97)
这条曲线是一条最简单的贝塞尔曲线,在绘图软件里通过调节起点和终点的节点就可以得到这条曲线,更复杂的贝塞尔曲线是由多个节点组成,那是更复杂的函数公式。
3. DEMO
直观的展示动画效果
制作软件不限
输出格式必须在电脑或者手机上播放,如 MOV,MP4,SWF等
综合以上三点步骤,能让设计师在和开发人员对接的时候更清晰的表达出设计的理念和参数,更精确更流畅的的实现动效。












 滇公网安备 53230102000482号
滇公网安备 53230102000482号